


Our idea had been for the cat to be sitting in a (hovering) basket with balloons attached. The problem with this is that as the old lady and her wheelchair rise up into the air, there would be no visual reference to how high or even how quickly she was rising.
In fact with no visual cues you couldn't even tell if she was moving or not. We needed a scene we could scroll down, to show the motion of the lady and wheelchair moving up.

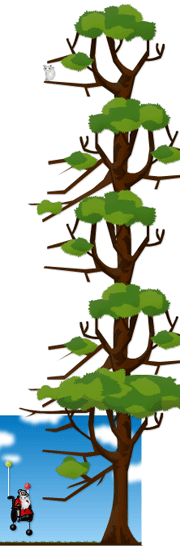
Conversely if she were floating back down the scenery would need to scroll up. The scenery was a vital tool to show the speed and direction of motion, so the basket idea was replaced by a tree.
We designed the tree with a selection of places where the cat could sit and await rescue.
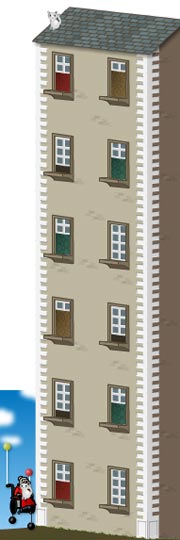
Tall structures were needed for the rest of the levels. Buildings were an obvious choice. Plenty of places for a cat to get stranded, window ledges, roofs, awnings etc.

We designed a couple of different buildings. The perspective was the toughest thing to get right with the buildings.
The tree was easy, side view of the tree, side view of the cat, and the slightly open view of our flying wheelchair and lady. If the building were viewed from the side you would just see a boring flat wall with window ledges sticking out.
We wanted a more interesting view which would fill the screen area. This gray building took longer to design than the tree, cat, lady, and wheelchair put together.
It looks simple now it's done, but the journey from a blank piece of paper to this was surprisingly difficult.
For variety we wanted another building, which looked different enough from the gray one. We decided on a red brick shop, with an awning for our cat to sit on

For a different 'look' we showed it from a different angle from the other building. It was far easier to draw, and was completed in a fraction of the time it took to complete the gray building.
At his stage we felt we had enough graphical assets to get on and produce an interesting game with plenty of variety.
We were excited and a little impatient to publish the game live on Matica.com but there was still a long way to go.
In the next part we outline how we put everything together into the final game.